本指南旨在帮助您快速找到以Pure-Python方式进行Web前端应用程序开发解决方案,含【理论】和【实战】两个方面。如果您了解理论,请跳到下面的“理论介绍”部分。否则只需直接跳至实用指南并选择适合您的内容阅读即可。
理论介绍¶
欢迎来到 100% 纯 Python Web 开发世界, 向 HTML/JS/CSS 缝合怪说再见吧。早在 WWW 出现之前,100% 纯 Python Web 开发背后的驱动概念就已在经典软件工程文本”计算机程序的结构和解释”的第 4 章中得到了体现:
毫不夸张地说,这是编程中最基本的思想:\ 决定编程语言中表达式含义的求值器只是另一个程序。\ 认识到这一点就需要改变我们作为程序员的形象。我们逐渐将自己视为语言的设计者,而不仅仅是他人设计的语言的使用者。
阿贝尔森和萨斯曼”计算机程序的结构和解释”
Python可以完成非常广泛领域的各种事情,当然也包含 使用Python开发Web前端应用程序,这是通过把Python作为生成 CSS/HTML/JS 等目标语言代码的元语言方式进行的(译者:即python生成html+css+js/ts代码)!
请您想一下,我们已经知道,使用Python字典处理JSON无比丝滑,使用类似lxml的工具库能方便地来生成XML。我的意思是用Python 处理 XML 和 JSON 的收益是无可争议的,且在编程时被广泛认可。因此同样地,我们正在寻求使用 Python 作为 HTML/JS/CSS 的元语言。
这极大地简化和抽象了 Web 应用程序开发。在网络出现之前,图形应用程序主要是用单一语言开发的。文本应用还是这样。Web 应用程序经历了一些阶段,我在其他地方讨论过:
- 服务器端包括
- CGI脚本
- Java 小程序
- 使用后端和前端开发的客户端-服务器部分页面重新加载的应用程序
尽管我们处于第 4 阶段,但第 3 阶段是一种更加统一的 GUI 开发方法,与 Web 之前使用 X-windows 和 C/TCL/Smalltalk 开发 GUI 应用程序的方式非常相似。
目前问题的存在是因为……
网络从来就不是真正为应用程序设计的:¶
WWW 的设计目的是让任何人都可以浏览信息。应用程序是您下载并安装在个人计算机上的东西。但在我们意识到这一点之前,人们通过在此处添加一些 JQuery 或在那里添加一些 PHP 来向网站添加越来越多的功能。不知不觉中,网站和网络应用程序之间的界限就变得模糊了。
虽然数据存储技术的变化相当缓慢,但正如您所见,使用 Javascript 甚至 CSS 进行开发的最佳方式发生了很大变化。
在创造大量技术的狂热中,对强大软件开发的需求被抛在了后面。但有些人看到了其中的陷阱,并开始研究替代解决方案,使软件开发人员能够使用一种语言进行开发,同时生成 Web 应用程序所需的多种语言。在 Java 中,我们看到了zk和Vaadin。在 Scala 中,我们看到了令人兴奋的ScalaJS实时编码,在 Smalltalk 中我们看到了Seaside。
但最令人印象深刻的是,我们看到了UrWeb———一种受 ML 启发的元语言,它生成类型安全的后端和前端代码,从而防止现代 Web 开发遇到的所有问题:
- 代码注入攻击
- 无效的 HTML
- 应用程序内无效链接
- HTML 表单与其处理程序期望的字段之间不匹配
- 对远程 Web 服务器提供的 AJAX 样式服务作出错误假设的客户端代码
- 无效的 SQL 查询
- 与 SQL 数据库或浏览器和 Web 服务器之间的通信中的不正确编组或解组
因此我们明白为什么纯 Python Web 开发是必要的:¶
- 安全
- 易于开发
- 学习一种语言,而不是 3 种或更多快速变化的语言
NOJS Web 开发的 Python 方法概述¶
我们将其称为”NOJS”Web 开发,因为正如Qooxdoo所示,使用 Javascript,您可以生成和操作 CSS 和 HTML。所以 JS 是根,其他一切都从那里生长。
我该如何避免使用 JavaScript?让我来计算一下…¶
Python 领域有 3 种主要类型的产品,可让您使用 Python 进行开发,同时交付现代动态的全功能 Web 应用程序:
- 转译器– 这些产品主要涉及将 Python 直译为 JSS/CSS/HTML/Web 程序集。
- 应用程序套件- 这些产品旨在消除部署工业强度应用程序的大部分或全部问题。
- 构建器介于转译器和应用程序套件之间。在大多数情况下,构建器(或转译器)与传统的终端服务器 Web 应用程序框架(如 Flask 或 Django)一起使用。但是,正如 Dash 用户过去所经历的那样,将构建器输出集成到全套 Web 应用程序中可能会遇到相当大的痛苦,但随着django-plotly-dash的推出,这对于 Dash 来说不再是问题。**
实用指南¶
实用指南分为”类”。在许多情况下,B 类解决方案与 A 类解决方案一样好。A 类解决方案是针对您可能需要在世界级 Web 应用程序中处理的任何功能的完整解决方案,为数千甚至数百万用户提供数十万次点击。B 类解决方案解决特定问题并做得很好。
最近 Reddit Python 上有一篇文章,其中一个人需要一个简单的 UI 来上传文件,然后运行一个进程。我推荐了 B 类解决方案Gradio,他用几行 Python 就创建了一个漂亮的应用程序,满足了他和他的教授的需求。
所以A类和B类是很好的解决方案。C 类和 D 类在某些方面有所欠缺,但仍可能有一些用处。
A 类系统的要求¶
- 它可以直接或通过与另一个功能齐全的框架轻松集成而功能齐全。这些要求已经到位,这样人们就不会因为无法扩展以适应不断变化的需求的闪亮的短期解决方案而感到困惑。Streamlit、Gradio 等非常适合单用户 Web 应用程序,但它们并没有提供演进为成熟的工业强度 Web 应用程序的途径。简而言之:除非产品可以直接或通过轻松集成完成Miguel Grinberg 的 Flask Mega 教程中的所有内容,否则它的功能并不完整。
- 维护良好———任何超过 1 年没有源代码更新的东西都不能被认为是维护良好的。如果存在严重的未决问题和拉取请求,这也会考虑在内。
- 文档齐全———理想情况下,所有主要形式的文档都存在———常见问题解答、教程、指南和参考。
- 良好的支持渠道———快速准确地响应社区问题是必须的。
- (新的软标准)它必须能够扩展以每秒处理 100 万个请求或更多。在您的个人 Macbook pro 上运行可爱的小玩具应用程序固然不错,但世界排名前 100 的网络资产对无缝处理大量流量的要求要高得多。如果 Web 解决方案无法生成像 amazon.com 这样的网站并像 amazon.com 一样处理 Web 流量,那么为当地理发师构建玩具应用程序可能还可以,但它永远无法在要求严格的工业环境中在顶级水平生存。
A级:工业强度坚如磐石的产品¶
在本节中,我们列出了正在解决实际问题并准备好进行生产部署的产品……只需下载、安装并按照说明操作即可立即为您的问题找到解决方案,因为数百个其他产品已经做了同样的事情。
anvil(译者:第一位是软广告,可跳过)¶
http://anvil.works是基于云 Web 环境中提供的所有 Web 开发的抽象。它是一款免费增值产品。
reddit上有人真的很喜欢Anvil:
对我来说,最终的选择是关于生产力。Anvil 并不是一个”生成 HTML 和 JS”的孤立工具。它是一个集成套件,包含构建和部署完整的全栈软件项目所需的所有工具,使用纯 Python:数据库和可视化 UI 构建器、服务器和客户端功能,以及基本功能(用户管理、电子邮件、Web API、PDF 打印) 、Git 集成和版本管理、Google 服务集成等)全部内置。Anvil 的整体设计、API 范围、部署功能以及它汇集的所有功能(远远超出 HTML、 CSS 和 JS 生成),再加上原生可用的完整 Python 生态系统所支持的广泛功能,这使得它具有极高的生产力,与我见过的其他系统(编写代码 40 多年)不同。
建立在skulpt[雕塑]之上¶
Anvil 在底层使用了 skulpt。
参考文章-刊物¶
“将 Jupyter Notebook 变成 Web 应用程序“
实例走廊(Demo Gallery)¶
“每天制作 YC 初创公司原型 – Meter Feeder(YC 冬季 16) “
Panel¶
Panel是令人印象深刻的工具堆栈的一部分。它专注于使可视化变得简单而强大。
基于Bokeh构建¶
实例走廊(Demo Gallery)¶
Dash¶
Dash有几个引人注目的要点:
- 人们可以构建真正的交互式分析应用程序,而不是被动的仪表板:应用程序可以具有表单和按钮来接收输入并实时更新图形仪表板。
- 适用于桌面和移动设备,并且可以按需生成可打印的 PDF:有 2 个(相互竞争的?)响应式 UI 开发标准:dash mantine 和 dash bootstrap。
- 有dash和dash企业版。企业版还具有其他高级功能,例如允许最终用户运行 GPU 加速工作流程以异步处理数亿条记录。
¶
基于plotly 和ReactJS 构建¶
资源¶
Ann Marie Ward 拥有 30 多个包含初级和高级 Dash 材料的存储库。她是《破折号之书》的合著者。几个亮点:
- 多页面应用程序示例– 现代 Dash 已经超越了单页面应用程序。
django-plotly-dash – 将 plotly dash 应用程序公开为 Django 标签。然后,多个 Dash 应用程序可以嵌入到单个网页中,保留并共享内部状态,并且还可以访问当前用户和会话变量。
讨论和出版物¶
“Pip 安装 Plotly-Dash | 在框架内学习/构建仪表板的十大有用资源”———强烈推荐视频和 YouTube 频道。
“Dash 仪表板,使用Python 和 React 教程进行多页面快速开发”
https://link.medium.com/GtsQEdqt7eb
“dash快速介绍“
” Dash 是 Python、R 和 Julia 的 React “
应用领域¶
从C级到A级¶
本指南的目标是对那些使简单的 Web 工作变得简单并允许您在必要时扩展以开发下一个前 100 名 Web 资产的框架进行评级。等级分级系统的设置是为了确保只有高度可靠、稳健且功能齐全的产品才能被评为 A 级。dash曾一度接近 C 级,因为我的研究显示,一位前用户表示:
如果这是一个简单的项目,当然可以。
不然就太可怕了。我们从 dash 切换到 fastapi + React。从此无怨无悔。
无名之人\
但最近在 reddit 上发表的一篇文章表明,Dash 可以做到这一切———简单的事情、Jupyter 的事情,是的,还有前 100 个网络财产的事情。
NiceGUI¶
NiceGUI有一个非常干净且文档齐全的 API,作者在其之上构建了很好的可交付成果,例如rosys。
一位贡献者为我们提供了 NiceGUI 当前内部工作原理的概览:
NiceGUI 启动一个后端 Web 服务器(运行 FastAPI),然后在指定的路由上提供 html、css 和 javascript。当浏览器请求页面时,前端代码会使用唯一的客户端 ID 与后端建立 Websocket 连接。当用户按下按钮时,事件会通过 websocket 发送到后端。然后后端执行注册的 Python 代码并通过 websocket 发回任何 UI 更新。
虽然很简短,但我希望它能让您对内部结构有一个基本的了解。如果您想了解更多详细信息,请向我提出后续问题。 :::
“感谢 Streamlit”¶
Streamlit 在 B 类领域获得了广泛采用,但我们对 Streamlit 进行了重新审视
在状态处理方面它发挥了 太多的魔力。
NiceGUI 作者在这里更深入地探讨了 Streamlit 的缺点。
¶
基于 FastAPI 构建¶
NiceGUI 的作者出于某些特定原因选择了 FastAPI ,尽管我个人的研究会让我选择 Starlite。现在您可以在 NiceGUI 中编写功能齐全的 Web 应用程序。
不可链接的锚标签:¶
值得称赞的是,NiceGUI 网站是在 NiceGUI 本身中实现的。也就是说,NiceGUI 生成的锚标记没有属性name,因此您无法直接链接到 NiceGUI 生成的页面的某些部分。
实例走廊(Demo Gallery)¶
交互式图像 -讨论和演示链接
执行自定义 JS –讨论和演示链接
讨论¶
“NiceGUI:让任何浏览器成为Python 代码的前端“
NiceGUI 与 JustPy –内容丰富的讨论。
IDOM (已改名ReactPy)¶
https://github.com/idom-team/idom可能是典型的构建器库 - 它与 Flask、Django、FastAPI 和其他 4 个框架集成……并且相同的 IDOM 组件可以在所有这些框架中运行而无需修改。
IDOM 将您选择的 Python Web 框架连接到 ReactJS 前端,让您无需 JavaScript 即可创建 交互式网站!
该项目的文档非常全面。他们有一个活跃的讨论区。并且git repo经常更新。绝对是一种引人注目的 A 类纯 Python Web 应用程序开发方法。
基于 ReactJS 构建¶
讨论¶
在本次讨论中,我们了解到 IDOM不会转换为 JavaScript。这使得纯组件函数能够完全兼容并移植到任何支持 websocket 的 Python Web 框架。
Epyk¶
Epyk与最常见的 Web Python 框架(即 Flask 和 Django)兼容。默认情况下,服务器包嵌入 Flask 应用程序,因为它更易于安装和使用。
它有很好的文档和一个很好的工作程序库
Flet¶
Flet允许您使用 Python 构建 Flutter 应用程序。这是一件大事,因为
Flutter 是 Google 的一个开源框架,用于从单个代码库构建漂亮的、本机编译的多平台应用程序。
我们在这里谈论的是真正的力量。它基本上是Htag的企业支持版本,这是具有类似功能的巨大的单一开发人员的努力。另一个类似的老产品是Muntjac ,它是Vaadin到 Python的端口,不再受到积极支持。
讨论¶
- “将 Flet 与 FastAPI 相结合“
- ” Python 非常适合 GUI (UI)/前端设计。如果您真的想为无聊的 Python 脚本提供一个漂亮的用户界面,那么您绝对应该查看这个 30 分钟的教程。这里将使用一个名为 Flet 的 Flutter for Python 库。而且它是跨平台的!“
Pynecone (已改名reflex)¶
Pynecone 编译为传统的 React(NextJS 风格)应用程序。包装 React 组件非常简单。作者过去曾使用过 Streamlit,并发现它非常适合上手,但对于更复杂的应用程序来说,发现它在组件、样式和性能方面存在限制。在 Pynecone 中,前端编译为 NextJS 应用程序,因此您可以完全自定义应用程序的外观。Streamlit 在某些情况下也可能很慢,因为它会根据用户事件重新运行整个脚本,而在 Pynecone 中仅传输状态增量。对于性能和 SEO 来说,nextjs 也很棒。
可扩展性随手可得!¶
Pynecone 具有出色的可扩展性:您可以水平扩展服务器并将其连接到 Redis 实例,以便它们可以访问用户状态。作者在后台使用 FastAPI 作为他们的 Python 服务器来处理前端事件并发送回状态增量。
此外,在生产模式下运行 Pynecone 应用程序时,您可以使用 NextJS SSG 将整个前端预渲染为 html。
参考链接¶
实例走廊(Demo Gallery)¶
讨论¶
- https://www.reddit.com/r/Python/comments/zh0pmy/pynecone_web_apps_in_pure_python /
- “显示 HN 2022 年 12 月 14 日“
Lona¶
https://github.com/fscherf/lona支持Django 模型和Django auth 系统的使用。
为了考虑用 python 编写的大型 HTML 树,Lona 支持小部件来封装较小的树及其功能。这使得组件可以重复使用。
Lona 有一种异步方法,允许人们在一个函数和一个上下文中编写整个视图。作者认为这会导致代码更加简洁。
据作者介绍, Lona基于aiohttp,内部使用asyncio。Lona API 完全同步,使开发更加容易。相比之下,使用 asyncio,甚至可以在没有注意到的情况下阻塞整个服务的核心事件循环。因此,Lona 定义了一个类似于 asyncio 的 API,但可以与阻塞代码无缝集成。
讨论¶
- https://www.reddit.com/r/Python/comments/ptcje9/lona_a_web_framework_for_responsive_web_apps_in/
- https://www.reddit.com/r/Python/comments/p109o0/lona_a_web_framework_for_responsive_web_apps_in/
- https://www.reddit.com/r/Python/comments/qasyxe/true_multi_user_applications_with_lona_174/
- https://www.reddit.com/r/lona_web_org/
Nagare [流]¶
Nagare获得了 A 级排名。它已经存在十多年了,是最早提供纯 Python 方法进行 Web 应用程序开发的框架之一。它非常完整,他们的咨询公司已经交付了几个令人印象深刻的大型应用程序。当我使用它向一家财富 500 强公司部署应用程序时,他们非常支持我。它在很大程度上是一件艺术品和创造力的作品。
话虽这么说,它只有简单的 JS 到 Python 的转换,主要限于链接/按钮的”onclick”事件。
它的灵感来自于Smalltalk 的 Seaside 框架。
它基于基于组件的面向对象而不是继承。
它并不是为了利用 Javascript 的所有功能来创建反应式、高度交互的应用程序。
话虽这么说,如果您的愿望是面向对象的 HTML 生成接口到背面的对象关系存储 (SQLAlchemy),那么对于此目的来说,它是非常禅宗的。
它被归类为 A 类,因为它可以解决问题。它与 B 类接壤,因为它不能提供所有 javascript 功能。此外,《Nagare》的作者也没有兑现将麂融入《Nagare》的承诺。Muntjac 是一个 Python 程序,它将整个Vaadin小部件集引入 Python,从而打造出美观的专业 Web 应用程序。
Reahl¶
Reahl是另一个勉强维持 A 级评级的工具。该框架的主要优点是它拥有大量开箱即用的小部件,可用于完成成熟的 Web 应用程序。我在一个咨询项目中使用了它,并且不需要在它之外寻找任何东西。
作者非常聪明且反应灵敏。我鼓励您在选择它之前仔细研究它的 Web 应用程序开发方法。另请阅读讨论组和已关闭的问题。坦白说,我与开发商在某些选择上的看法并不一致。但总而言之,我对他们在我与 Reahl 合作的一个成功完成的企业项目中给予我的快速支持表示赞赏。虽然 Nagare 和 Reahl 都是面向对象的超成熟系统,但它们以截然不同的方式拥抱 OO Python。
B 类:某些项目完全可接受的构建块¶
在本节中,我们将看到实现良好、记录良好的 pure-python-web-dev 的出色方法。请注意,B 类包含许多工业级”构建器”和”转译器”,这意味着即使您不会在大多数领域直接使用它们,它们也是当前可行的 A 类解决方案的动力。例如,Anvil 是一个 A 类纯 python-web 框架。但如果没有 Skulpt(B 级产品),这一切都是不可能的。
Gradio¶
Gradio可以通过易于使用的用户界面包装几乎所有 Python 函数。该函数可以是从图像增强器到税收计算器的任何函数,但最常见的是预训练机器学习模型的预测函数。
Gradio 允许人们快速创建界面(从控制台或 Jupyter 笔记本或https://huggingface.co/spaces)并”launch()”它们。
但也可以自定义 UI 组件的外观和/或行为。
从我的角度来看,缺点是:
- 目前尚不清楚如何将 Gradio 的输出集成到成熟的网络应用程序中。
- 它仅提供基于密码的身份验证。
- 不支持授权
相关出版物¶
¶
¶
Shiny for Python¶
Shiny for Python拥有干净的 API 和良好的文档。与许多 B 类解决方案一样,它缺乏完整 Web 应用程序的功能 – 身份验证、授权和会话。
Htag¶
Htag是一个非常强大且实现优雅的纯 python-web-dev 解决方案。这是一位多产、才华横溢、积极进取的作者提出的最新解决方案。他从之前的产品Gtag和Wyc中获得了很多经验。
之所以是B级,是因为它是建筑商。一个非常灵活和强大的构建器,能够在以下所有部署场景中运行:
- 对于 桌面应用程序 :您可以使用 PyWebView 运行程序,它将在 pywebview 容器中运行 UI(或”ChromeApp 运行程序”,在本地 Chrome 应用程序模式下)。
- 对于 Web 应用程序 :您可以使用 WebHTTP 运行程序,它将在 Web 服务器中运行 UI,并在客户端的浏览器中提供 UI。
- 对于 Android 应用程序 :您可以使用 AndroidApp 运行程序,它将通过龙卷风网络服务器在 kiwi webview 中运行 UI,并且可以嵌入到 apk 中(菜谱)
- 对于 pyscript 应用程序 :您可以使用 PyScript 运行程序,它将在客户端完全运行
事实上,任何可以渲染 html/js/css的显示门户,无论是浏览器、pywebview、android/apk 还是任何基于 cef 的东西,都只需要一个 htag 运行器, 以便 htag 能够渲染到它。
正如作者所说:
是的……承诺就在这里: 它是一个 GUI 工具包,用于从单个代码库构建”漂亮”的移动、Web 和桌面应用程序。
Demo演示¶
加载后,这是一个非常令人印象深刻且富有表现力的演示。
讨论¶
- “使用 htag为桌面、网络或移动设备创建 **matplotlib** 应用程序“
- “HTag:一款适用于 Android 的 IRL 移动应用程序:使用 py3 的 tricount 克隆…… “
- HTag:一个新的 GUI 从单个代码库中获取了适用于 Web/桌面/Android 的pyscript 的第一个前端库;-)”
- “htag 0.4.7(一个 gui/前端库,在 pyscript 中运行良好)”
Neutron [中子]¶
Neutron允许开发人员构建原生 Python 应用程序以及用于前端设计的 CSS 和 HTML。基于 pywebview 的本机 GUI 窗口和 JavaScript-Python 通信。
Vue.Py¶
Vue.py包装了 Vue.js。Vue.py 基于 Brython,作者很清楚目前存在哪些限制。缺乏应用程序库和较小的用户群导致这是 B 类解决方案。
JustPy – 另一个 Vue.js 包装器¶
Justpy让开发者不再关心前端和后端开发的区别。来自[自述文件](https://github.com/elimintz/justpy):
JustPy 的后端是使用以下内容构建的:
JustPy 的前端(对 JustPy 开发人员来说是透明的)是使用以下方式构建的:
- Vue.js – “渐进式 JavaScript 框架”
JustPy消除前后端区别的方式是拦截前端的相关事件并将其发送到后端进行处理。
对于基于明显成熟度的 Vue 解决方案,我认为 JustPy 优于 Vue.py。但两者都没有为完全成熟的 Web 应用程序框架的常见问题提供解决方案。
最近的 Reddit 帖子显示了原作者对该项目的长期支持的承诺。话虽如此,作者缺乏回应确实导致了基于 Svelte而不是 Vue.js 的JustPy 的重大分叉。
构建 NiceGUI¶
JustPy 是 NiceGUI 的底层库。
出版物:¶
pyfyre¶
- 基于组件的框架。有使用其他前端框架经验的开发人员在使用 PyFyre 时应该会感到很自在。
- 真正的反应式。PyFyre 的虚拟 DOM 允许简单高效的状态管理。
- 快速导航。PyFyre 的单页面应用程序设计使页面之间的导航非常快捷。
- 具有静态类型的 Pythonic 代码。凭借其类型提示和 Pythonic 编码风格,使用 PyFyre 进行开发要容易得多。
- 异步编程。开箱即用地运行非阻塞函数。
- CPython 互操作性。开发人员只能在客户端 Web 上有限地使用 CPython 包。
- JavaScript 互操作性。允许开发人员利用 NPM 包并与现有 JavaScript 应用程序集成。
- 纯Python。无需接触 HTML 和 JavaScript 等其他语言即可构建 Web 应用程序。
- 和更多!
讨论¶
- 用于构建网站的Python 前端框架
基于 Brython 构建¶
Transcrypt¶
http://transcrypt.org/是一个 Javascript 生成器,它选择与 Javascript 库而不是 Python 库集成。React to Python一书演示了如何使用 Transcrypt 作为成熟应用程序的基础。应用程序示例库令人印象深刻。我个人的挑剔是,他们试图在 Transcrypt 中提供一些 numpy,这违背了他们利用 Javascript 生态系统而不是 Python 的理念。Web 应用程序中明确的职责分离要求他们将 numpy 和相关库留给后端 API。
尽管如此,Transcrypt 是一个经过精心打磨的成熟产品,鼓励任何希望利用 Python 相对于 Javascript 的优势的人将其用作 Js/Css/HTML 的 DSL。
您绝不应该认为 CPython 的每个方面都可以在 Transcrypt 中使用:他们的文档告诉您不然:
请注意,Transcrypt 避免了无法在浏览器中执行的构造。这意味着 Transcrypt 和 CPython 处于不同的联盟。Transcrypt 使 Python 程序员能够将大量技能运用到浏览器中,但它绝不是 CPython 的替代品。两者应该被视为是互补的。
转transcrypt文档。
Zython¶
Zython是一个 WebAssembly 项目,其实现与 python-wasm 和 pyodide 完全不同,它们都基于 emscripten,因此存在zython 不受.
该项目的既定目标是”……创建核心 Python 和依赖包的 WebAssembly 构建,它既可以在 Node.js 命令行上运行,也可以在主要 Web 浏览器中运行(通过 npm 模块,您可以通过 webpack 包含这些模块) 。 ”
我发现不幸的是,python-wasm这个项目中使用了包名称 `:看起来它会造成不必要的混乱。
讨论和文章¶
- 官方论坛
- https://www.reddit.com/r/Python/comments/xy4ah5/github_sagemathinczython_webassemble_python_for/
Bokeh¶
借助Bokeh,您可以创建由 JavaScript 驱动的可视化效果,而无需自己编写任何 JavaScript。还可以在 Django 或 Flask 等传统框架中使用 Bokeh 输出。
对我来说,最大的问题是:仅专注于抽象 javascript 可视化的解决方案有什么好处?Javascript 还可以用于其他用途吗?当我需要另一个解决方案来解决其他 Javascript 问题时,为什么我要选择这个?
答案在于holoviz 框架,它提供了对 Bokeh 等的编程访问。
pyodide (碘化物)¶
https://pyodide.org/en/stable/
Python 与科学堆栈,编译为 WebAssembly。
Pyodide 可用于您想要在 Web 浏览器中运行 Python 的任何环境。
Pyodide 通过 WebAssembly 将 Python 3.9 运行时以及 Python 科学堆栈(包括 NumPy、Pandas、Matplotlib、SciPy 和 scikit-learn)引入浏览器。目前有超过 75 个软件包可供选择。此外,还可以从 PyPi 安装纯 Python 轮子。
Pyodide 提供 Javascript 和 Python 之间对象的透明转换。在浏览器中使用时,Python 可以完全访问 Web API。
构建块¶
这是 PyScript 的构建基础。
文章¶
https://testdriven.io/blog/python-web assembly/
接触¶
https://pyodide.org/en/stable/project/about.html#communication
PyWebIO¶
https://pywebio.readthedocs.io/en/latest/是一个构建器,具有 Tornado、Flask、Django 和 aiohttp 集成记录。它也可以独立执行。它是令人惊讶的程序化,但为使用函数而不是对象和方法的嵌套渲染提供了良好的支持。
示例代码¶
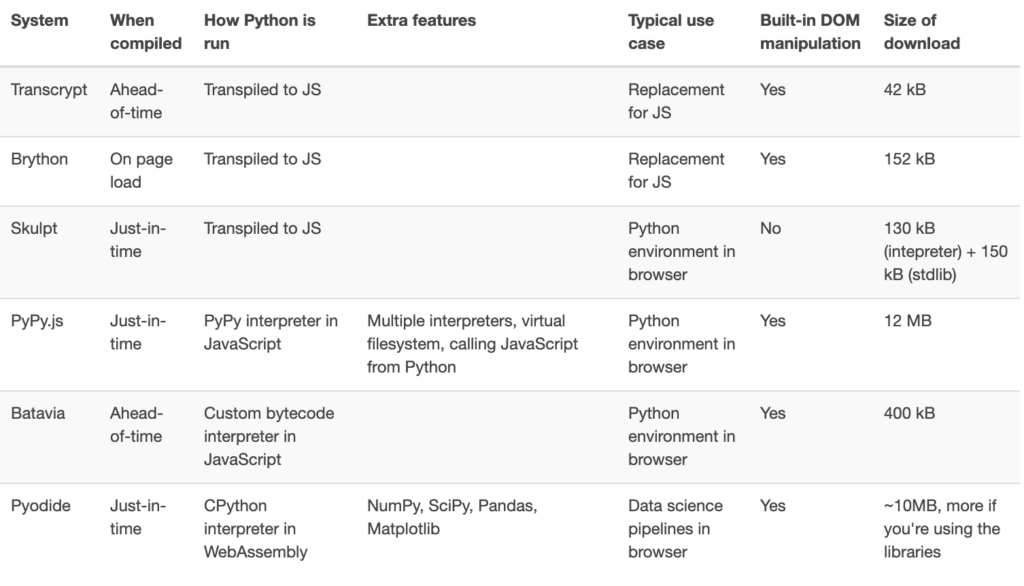
Skulpt and Brython¶
都是浏览器内的 Python 实现。但他们有不同的目标以及优势和劣势。布莱森速度更快。然而 Skulpt 需要较慢的执行和加载时间,因为它的目标是完全符合 Python 标准。产品的目标不同:Brython 的目标是成为 Javascript 的替代品,而 Skulpt 的目标是成为具有 Web 浏览器执行目标的 Python 发行版。
我在这个网站以及这个网站上找到了一个很好的图表。我不知道谁抄袭了谁,但该表确实很好地概述了各种低级解决方案;
 {.wp-image-105
decoding=”async” width=”590” height=”337”
srcset=”https://www.may69.com/wp-content/uploads/2022/07/image-20-1024x586.png 1024w, https://www.may69.com/wp-content/uploads/2022/07/image-20-300x172.png 300w, https://www.may69.com/wp-content/uploads/2022/07/image-20-768x440.png 768w, https://www.may69.com/wp-content/uploads/2022/07/image-20.png 1506w”
sizes=”(max-width: 590px) 100vw, 590px”}
{.wp-image-105
decoding=”async” width=”590” height=”337”
srcset=”https://www.may69.com/wp-content/uploads/2022/07/image-20-1024x586.png 1024w, https://www.may69.com/wp-content/uploads/2022/07/image-20-300x172.png 300w, https://www.may69.com/wp-content/uploads/2022/07/image-20-768x440.png 768w, https://www.may69.com/wp-content/uploads/2022/07/image-20.png 1506w”
sizes=”(max-width: 590px) 100vw, 590px”}
相关阅读¶
- https://www.reddit.com/r/Python/comments/2yli88/whats_the_best_implementation_of_a_python/¶
skulpt (雕塑)¶
构建模块……¶
Skulpt 是Anvil 的基础,它是 A 类纯 python-web-dev 解决方案的基础。
PyWeb3D¶
PyWeb3D允许您使用 Three.js 库而无需编写 JavaScript。正如我在 Bokeh 评论中所说,人们想知道当需要抽象 Javascript/HTML/CSS 的其他方面时该怎么做。
建立在:brypthon¶
文章和应用¶
“认识 PyWeb3D — Three.js 与 Python 语法“
brypthon¶
Reacton – 用于 ipywidgets 的 React 纯 Python 端口¶
ipywidgets 是一个用于在 Jupyter Notebook 中编写交互式小部件的库。
Reacton是一个纯 Python 库,它实现了与 ReactJS 类似的 API。它不是渲染到 DOM,而是渲染到 ipywidgets。然后 ipywidget 库负责前端渲染(可以使用 ReactJS、Vue 甚至 jQuery)。
讨论¶
- 最初的 reddit 线程。
- “使用 Reacton 推进您的 ipywidget 应用程序开发— React 的纯 Python 端口,可加快开发速度”
streamlit (流线型)¶
https://streamlit.io/非常强大且非常受欢迎,但是在成熟的 Web 应用程序中添加您期望的功能是困难的、黑客的或混乱的,具体取决于您与谁交谈。然而,显然他们已经被 Snowlake 收购,因此他们的前进有强大的后盾。
实例走廊(Demo Gallery)¶
“制作了一款 Streamlit 应用程序,以显示美国 100 个最大都市区按年龄、种族、性别和教育程度划分的人口统计数据。”
“如何使用 Python 和 Streamlit 构建股息投资仪表板“
” NFT 和元数据生成器 – Python 和 Streamlit “
“我为 OpenAI 的 Whisper 创建了 Streamlit UI,并添加了一些用于转录摘要的基本脚手架“
“使用 Streamlit 轻松监控 dbt Cloud 作业”
“使用 Streamlit 绘制 NL 直播中的所有公共交通图“
“我对 Spotify 的推荐不满意,所以我用 Python+Spotify 的 API 做了 1000 多个。请从 Streamlit 应用程序底部查看您的播放列表。” SQL格式化程序
讨论¶
https://www.reddit.com/r/Python/comments/lnu1r9/i_made_a_covid19_immunityvaccination_tracker_and/
文章¶
“新的 Streamlit 教程,68 页,35 个最小应用程序示例,专注于 SQL+Streamlit”
“使用 Streamlit 和 Prisma 快速构建实时数据应用程序“
https://analyticsindiamag.com/streamlit-vs-plotlydash-comparison-with-python-examples/
“我对 YOLOv7 感到很兴奋,因此我使用 VDP 和 Streamlit 构建了一个可共享的对象检测应用程序。“
“使用 Auth0 Next.js SDK 简化用户和 API 身份验证’
¶
C 类:具有严重限制的解决方案¶
本节涵盖范围有限的产品
enaml web¶
Enamel Web是一个非常广泛的生态系统的一部分:
- 有一个简单的旧式Enaml,它可以使用 python 支持的 DSL 简洁地构建桌面应用程序
- Enaml-web是Enaml for the web 的变体
- 有atom-db,这是他们的异步ORM
- 还有 Atom,它是 Python 的一个非常强大的对象系统。他们的对象系统有观察者和数据验证。它几乎与 Traitlets 一样好,Traitlets 稍微强大一些,因为您可以轻松地从 Traitlets 类生成命令行界面。
Enamel-web 有几个演示项目。为什么是C级?
- 您可以使用更简单的工具和更少的代码来完成简单的事情
- 没有路线图或设施来构建复杂的世界级网络应用程序
- 用户基数显然很小
- 开发者基数显然很小
- 值得一提的是,代码经常更新
- 现实世界中的例子很少。只是两个示例项目
¶
PyScript¶
PyScript由 Anaconda 开发。从表面上看,也只是从表面上看,PyScript 似乎就像 Brython———你将 Python 嵌入到 HTML 和 walla 的一些标签中,动态网页使用 Python 而不是 Javascript。
但 PyScript 与 Brython 的区别在于它基于 Pyodide。用合著者的话说:
Pyodide 与您在笔记本电脑上运行的 *CPython* 解释器相同,但编译为目标 WebAssembly。(就像 CPython 被编译为针对笔记本电脑上的 x86 或 M1 程序集一样。)
这就是为什么 Python 的各种本机 C/C++ 扩展也可以得到支持:它们也被编译为针对 WebAssembly。
这与 JavaScript 无关。当然不是”Pyodide 是用 JS 编写的 Python”———这更像是 Brython。(这种方法永远无法导入 numpy、pandas、scipy 等,而不用 Javascript 重写所有这些。)
Anaconda 首席执行官 Peter Wang
既然Anaconda已经开发了Panel,那么有人会想为什么要使用PyScript。王指出:
这是比 Panel 更广泛、更基本的功能。您可以在浏览器中运行几乎任何Python。您还可以包装 Javascript 库。因此,我们有一些示例展示了与 Three.JS、d3 等的交互。
根据 Wang 的说法,PyScript 的意图是:
…为数百万发现现有内容过于复杂的人提供编程能力。即使学习单一语言也够难的了。这些人将无法学习 JS、现代 Web 开发和 DevOps 等的所有复杂性。
使用 PyScript,他们只需使用单一语言编写,并带有一点 HTML,并且可以与任何朋友和同事共享一些东西,并且部署复杂性为零。他们可以通过电子邮件将文件发送给他们,或将其复制到拇指驱动器上。
Anaconda 首席执行官 Peter Wang
目前,人们对 PyScript 的兴趣远远超出了它为潜在用户提供高效解决方案的能力。然而,该产品强大的企业支持和庞大的开发团队表明,它很可能在明年左右成为 A 级系统。它具有巨大的潜力。正如htag的作者所说:
这是我多年来见过的最不可思议的事情……在 JavaScript 和 Python 世界中
它可以打开/解锁很多东西……
来自 brython,它以正确的方式解锁了完整的 python(感谢 wasm)
当然,在虚拟机浏览器能够原生支持它之前,还有很多改进/差距……但这就是要走的路……
但承诺就在这里……您可以编写 python 代码(并 pip 任何您想要的库),只需包含 js……现在!无法想象即将发生的所有事情……非常兴奋!
问答¶
JS 和 Python 之间可以传递对象吗?¶
支持传递对象。在 OpenAI API 示例中,您将看到 js -> py:
from js import localStorage, document, console, XMLHttpRequest
- ” from js import… “将js对象直接导入到PyScript的Python中。
朝另一个方向(py -> js)走,你可以使用 PyScript.runtime.globals.get('my_variable_name')
XMLHttpRequest 这是我用来发出 HTTP 请求的方法, requests 因为 不受支持 。另一种选择是使用 pyodide.http.pyfetch
参考:
https://docs.pyscript.net/latest/guides/passing-objects.html
https://docs.pyscript.net/latest/guides/http-requests.html
相关出版物¶
- “我使用 PyScript 制作了交互式 Pandas 备忘单“
- “在 Pyodide 和 PyScript 中使用适用于 Python 的 Azure SDK “
- https://www.reddit.com/r/Python/comments/ug1pf6/python_in_html_new_project_by_anaconda_with_all/
- https://www.reddit.com/r/Python/comments/uhbby4/whats_the_difference_ Between_pyscript_template/
- https://www.reddit.com/r/Python/comments/ugl19x/anaconda_new_from_anaconda_python_in_the_browser/
- https://www.reddit.com/r/Python/comments/uhm1oe/meet_pyscript_new_framework_from_anaconda_that/
- https://www.reddit.com/r/Python/comments/ujicyq/i_tested_pyscript_and_you_can_literally_write/
- https://bas.codes/posts/pyscript-todo
基于 pyodide 构建¶
UiDOm¶
建立在dominate(主宰)之上¶
Gooey¶
我抄袭:
Gooey 将您的控制台应用程序转换为最终用户友好的 GUI 应用程序。它可以让您专注于以熟悉的方式构建健壮、可配置的程序,而无需担心如何将其呈现给普通用户并与之交互。
为什么?¶
因为尽管我们非常喜欢命令提示符,但世界其他地方却将它视为 80 年代初的丑陋遗物。最重要的是,程序通常需要做的不仅仅是一件事,这意味着提供选项,这以前意味着要么构建 GUI,要么尝试解释如何向控制台应用程序提供参数。Gooey 的诞生就是为了(希望)解决这些问题。它使程序易于使用,而且美观!
这是给谁的?¶
如果您正在为自己、其他程序员构建实用程序,或者生成您想要捕获的结果并将其传输到另一个控制台应用程序的东西(例如 *nix Philosophy utils),那么 Gooey 可能不适合您。然而,如果您正在构建”运行并完成”、围绕办公室风格的脚本、将比特从 A 点铲到 B 点的东西,或者只是针对非程序员的东西,Gooey 是完美的工具工作。它可以让您随心所欲地构建复杂的应用程序,同时免费获得 GUI 端。
Wooey¶
根据Wooey 文档:
Wooey 是一个简单的 Web 界面,用于运行命令行 Python 脚本。将其视为将脚本发布到网络上以进行常规数据分析、文件处理或其他任何操作的简单方法。
remi¶
remi放在 C 组让我很伤心。作者在他的产品上非常努力并且非常敏感。
它提供了一种基于类的用户界面生成方法。它使用内部网络服务器运行,对传统身份验证和授权的支持有限。
它主要擅长构建供个人使用的用户界面。它比 Gradio 更古老。
Abstracloud¶
Abstracloud让我想起了 Gradio,但有商业限制。定价模型和非自由和开源软件的分发方法似乎有点限制。例如,将他们的定价模型与Anvil 的定价模型进行比较,我们发现 Anvil 的免费帐户中可以有 50,000 个数据表行,而任何存储都需要跳转到付费计划。
刊物¶
- https://www.reddit.com/r/Python/comments/wg13qr/lib_that_generates_web_uis_for_your_scripts_they/¶
可交付成果¶
RapydScript¶
https://github.com/atsepkov/RapydScript是一个 C 类系统,主要是因为它不是 Python,也不是 Javascript。他们确实有一组令人印象深刻的图库示例,但自 2021 年 5 月以来,邮件列表和源代码就没有任何活动。当一个人尝试创建一种新语言时,必须首先拥有用户和库,如果其中任何一个出现任何消耗,随着时间的推移,这种语言就会变得不那么受欢迎。我们已经在 Coffeescript 、Cappucino 和 Objective-J中看到过这种情况。诚然,Python 有缺点,Javascript 有更多缺点,但我曾经看到一次 IRC 聊天,有人在争论用 Common Lisp 重写 Emacs,而另一个人说:”你的意见无法替代数百万行工作代码” 。换句话说,如果没有库和用户群,完美的语言就毫无意义。
Rapydscript-ng – RapydScript 的一个分支¶
https://github.com/kovidgoyal/rapydscript-ng是 Rapydscript ng 的一个分支。自 2021 年 12 月以来,一直没有对该回购协议进行任何承诺。分叉一种语言来创建另一种变体意味着 rapydscript-ng 与 Rapydscript itelf 具有相同的采用风险
Ryact 和 Breact¶
Ryact 和 Breact 是 React 的模拟。Ryact 基于 rapydscript 构建,比基于 Brython 构建的 Breact 快 10 倍。作为一名作者,他无法满足其项目中工业级软件工程的所有需求。
基于 rapydscript 和 Brython 构建¶
WASMer for Python:Pyodide 的弟弟?¶
https://github.com/wasmerio/wasmer-python – 是 Python 的 WebAssembly 运行时。作为构建者,它似乎不如 Pyodide 受欢迎。此外,开发团队和用户群似乎更小。
¶
Domonic¶
Domonic也是一名建筑商。它包含相当多的子包,其中一些在其他地方可能会更好:
- html : 用 python 3 生成 html ????
- dom:python 3 中的 DOM API ????
- javascript:python 3 中的 js API ????
- 终端|| cmd :使用 python3 调用终端命令???(见最后)
- JSON:用于加载/装饰/转换的实用程序
- SVG:使用 python 生成 svg
- 框架|| x3d 标签:使用 aframe 自动生成 3d 世界。
作者还有一个名为 htmlx 的精简包,将在仅 HTML 部分中讨论。
为什么多莫尼克的评价这么低?¶
嗯,文档和源代码存储库都是最新的,所以这不可能是原因。基本上,这是一个未完成的项目,可交付成果很少。例如,在有关 d3 接口的文档中,他声明”警告:此包仍在开发中”。期待错误 ‘。纯 Python Web 开发的方法似乎比其他项目不太优雅。例如,需要手动包装 d3,然后对其进行不完整的工作,这表明该项目比 Transcrypt 限制得多,Transcrypt 可以使用任何 Javascript 库而无需任何特定的包装。
作者还开发了 htmlx,它是 domonic 的精简版本,主要限于渲染 HTML。
Wave¶
https://h2oai.github.io/wave/擅长构建实时流式仪表板。它支持 OpenID 和 Basic Auth,但没有示例,也没有表达与 Flask 或 Django 集成的担忧,尽管他们认为它可能应该有效。
我安装了 Wave 并进行了巡演。我在使某些示例在 Windows 上运行时遇到问题。即便如此,我发现 Wave 非常简洁且非常强大。
它是模块化和动态的。我所说的模块化,是指构建网站就像用对象填充 Python 数据结构一样简单。我所说的动态是指直接从 Python REPL 编辑实时网站的能力给我留下了深刻的印象。试想一下:实时站点可以通过 cron 作业进行更新。
我有点犹豫,因为必须学习两种不同的使用 Wave 的方法:一种用于脚本,一种用于应用程序。为了让事情变得简单,我总是会编写应用程序。此外,本教程最好有 2 个目录———一个用于脚本,一个用于应用程序,而不是将所有 Python 示例都放在一个应用程序目录中。
我也不喜欢在渲染方法中初始化模型的方式。我开始对此进行讨论。
D 类:停产产品¶
本节跟踪不再维护的产品,并且可能无法解决现代 Web 应用程序开发问题。
Dashborg¶
将 Dashborg 归类为已不复存在可能有点苛刻。但是 slack 邀请链接不起作用,并且存储库没有最近的提交。事实上,主要的 dashborg 产品不是 FOSS,只有后端 SDK 才是。用户群似乎很小,并且没有记录的实际用例。
https://www.dashborg.net/是独一无二的。您可以将其称为解决Angular 噩梦的更明智的方法。它允许人们创建完整的应用程序,但使用”实时”版本的 HTML,使用 Go 或 Python 后端动态自填充。
这很有趣,但它的工作方式与我的想法相反:我宁愿让计算机程序生成 HTML/JS/CSS,也不愿让我的图灵完备语言受到我可以粘贴到 HTML 中的内容的限制。
所以我想说,它不会像 Angular 那样让我感兴趣———功能较弱的语言正在协调使用功能更强大的语言。
过去类似的其他工具有 OpenLaszlo。目前流行的此类工具是HTMX。
Muntjac (麂)¶
MuntjacVaadin for Python的实现。Vaadin 是一个企业级 Java Web 应用程序框架,具有大量现代干净的 JavaScript 小部件。
Vaadin 通过 Java 抽象出了 Javascript,而 Muntjac 以令人印象深刻的方式为 Python 做了同样的事情。
Timothy Crosley (蒂莫西·克罗斯利)产品¶
WeBot¶
https://github.com/timothycrosley/WebBot是 的集合 几个可以构建 Python Web 应用程序的工具 与原生的构建方式相同。
因此,WebBot 框架鼓励重用, 简洁的代码,快速的开发,快乐的开发者。
Jigna¶
Jigna 在EuroPython 2014 演讲中展示了巨大的前景。基于 Enthought Traits 并得到 Enthought 支持也是其优势所在。然而,源代码存储库已经三年没有任何行动,将其归入已失效类别。
jiphy¶
https://github.com/timothycrosley/jiphy是一个几乎已经失效的转译器。
DOM¶
https://github.com/timothycrosley/thedom用于生成 HTML 和 JS
anpylar¶
https://www.anpylar.com/自 2018 年以来一直没有更新。
PyJS(以前称为 PyJamas)¶
http://pyjs.org/曾经被称为睡衣,但现在这个名字已被保留用于完全不同的东西。
仅 HTML/CSS¶
- 快速 HTML
- html 写
- 凌乱的汤
- Htmlx是同一个人编写的名为domonic的较大软件包的精简版本。讨论。
- https://github.com/BrainStormYourWayIn/sierra
- 佩里https://www.reddit.com/r/Python/comments/roaz0i/fancy_way_of_writing_websites_perry_library/
- https://github.com/Knio/dominate
- https://pypi.org/project/simple-html/
¶
笔记¶
React in Python - IDOM 与 Transcrypt(省略 Ryact 和 Breact)¶
IDOM 和 Transcrypt 都有纯粹在 Python 中使用 React 的解决方案。然而,由于 IDOM不会转换为 JavaScript,纯组件函数完全兼容并可移植到任何支持 websockets 的 Python Web 框架。
Pynecone¶
Pynecone 是一个新项目,它编译为 React 的 NextJS 风格,它有一个令人印象深刻的画廊。
Tangential产品¶
Reaction¶
感谢 Reacton,React 现在可以在 ipywidgets 中使用
py-react¶
py-react支持通过Pyodide在浏览器中运行 Python 。话虽这么说,它似乎并不像其他浏览器中的 python 产品( skulpt、brython、pyscript )那样渴望成为一个 Web 应用程序工具包。因此 py-react 列在切线部分。你可以在这里尝试一下。
该产品的讨论主题:
非Python的同类产品¶
UrWeb¶
UrWeb是一种单一的强类型语言,可以编译成可以发出 SQL 和 Javascript 的单一二进制文件。
Vaadin¶
Vaadin是一款基于 Java 的产品,具有大量小部件,它允许 Java 开发人员拥有所有交互性,而无需处理 Javascript 的麻烦。
HTMX¶
许多希望留在 Django/Flask 领域的人选择 HTMX来赋予他们 Javascript 的力量。
常见问题 (FAQ)¶
对哪些技术构建的app有令人深刻的印象?¶
Streamlit¶
“使用 Streamlit 轻松监控 dbt Cloud 作业” :::
原文出自Pythonwood发表的https://blog.pythonwood.com/2023/10/Python开发前端Web程序指南:无需写HTML、CSS、Javascript代码的多种实现概览/
